Introduction
sessionStorage is a type of web storage that allows JavaScript sites and apps to store and access data right in the browser with an expiration date. This means the data stored in the browser will be available only for the duration of the page session.
How to use sessionStorage
sessionStorage is similar to localStorage, but the data stored using sessionStorage is available only for the duration of the page session. This means the data will be cleared when the page session ends, i.e., when the browser window is closed.
Here is an example of how to use sessionStorage to store and retrieve data:
// Store data in sessionStorage
sessionStorage.setItem("name", "John Doe");
// Retrieve data from sessionStorage
const name = sessionStorage.getItem("name");
console.log(name); // Output: John Doe
// Remove data from sessionStorage
sessionStorage.removeItem("name");
// Clear all data from sessionStorage
sessionStorage.clear();
Let's see it in action
To see sessionStorage in action, let's create a simple web page that stores and retrieves data using sessionStorage.
<body>
<h1>sessionStorage Example</h1>
<input type="text" id="name" placeholder="Enter your name" />
<button onclick="storeData()">Store Data</button>
<button onclick="retrieveData()">Retrieve Data</button>
<button onclick="removeItem()">Remove Data</button>
<script>
function storeData() {
const name = document.getElementById("name").value;
sessionStorage.setItem("name", name);
}
function retrieveData() {
const name = sessionStorage.getItem("name");
alert("Hello, " + name);
}
function removeItem() {
sessionStorage.removeItem("name");
}
</script>
</body>
Implementation Example
Browser Console output

In this example, we have created a simple web page that allows users to store and retrieve data using sessionStorage. The data stored using sessionStorage will be available only for the duration of the page session.
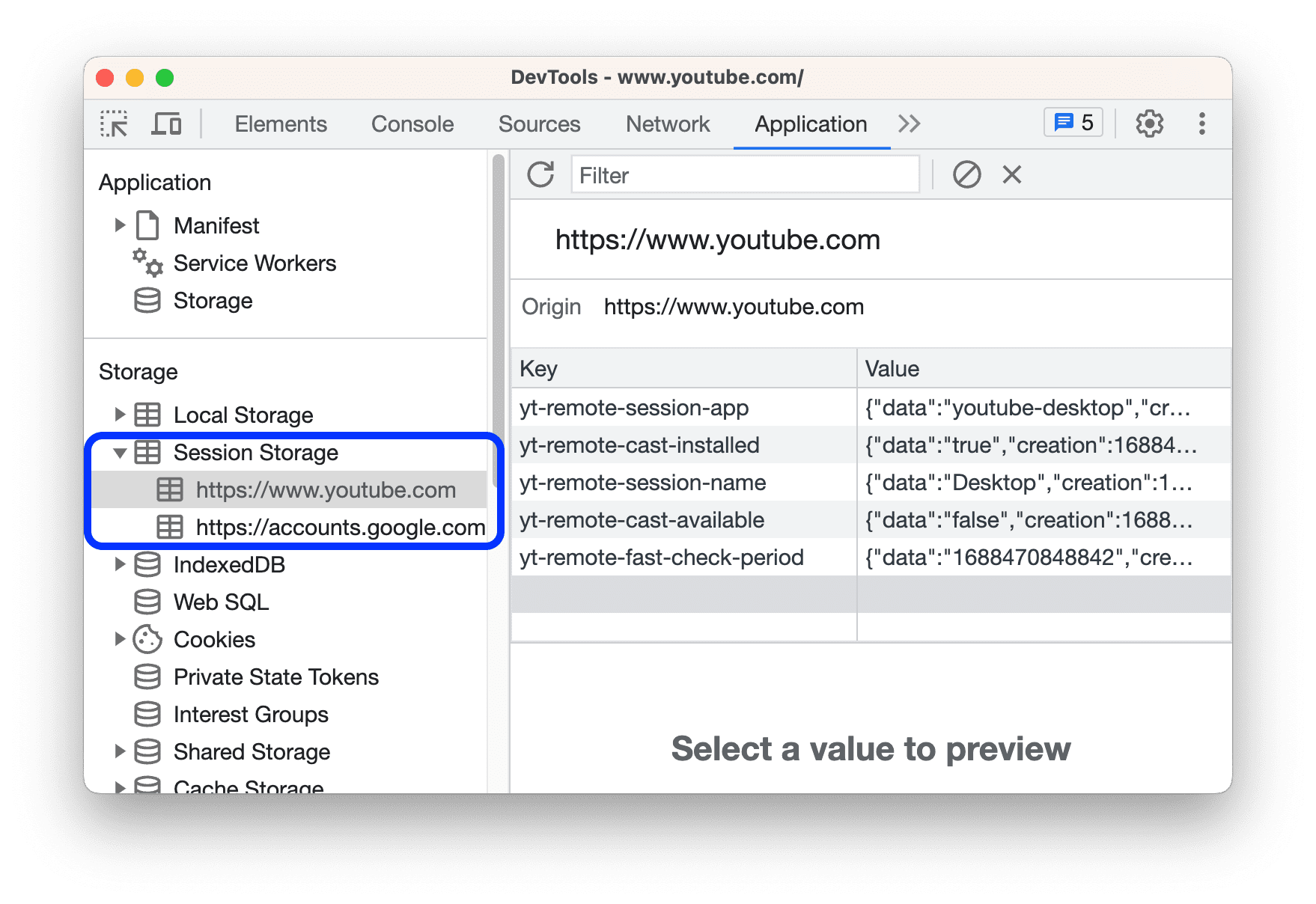
See sessionStorage in browser DevTools
You can also interact with sessionStorage using the browser DevTools. To access sessionStorage in the DevTools:
-
Open the browser DevTools by pressing
F12or right-clicking on the page and selecting "Inspect". -
Go to the "Application" tab in the DevTools.
-
In the "Storage" section, you will find "sessionStorage" under the "Storage" section. Here, you can see the data stored using sessionStorage and interact with it.
Here's an example of how sessionStorage looks in the browser DevTools:

That's it! You have learned how to use sessionStorage to store and access data in the browser with an expiration date. Try using sessionStorage in your web projects to store temporary data that is available only for the duration of the page session.
Conclusion
sessionStorage is a useful feature in web development that allows you to store and access data in the browser with an expiration date. It is similar to localStorage but has a shorter lifespan, making it ideal for storing temporary data that is required only for the duration of the page session. Use sessionStorage in your web projects to enhance user experience and improve data management.